Instagram Photo Size App Update
By
Herman Syah
—
Tuesday, June 4, 2019
—
Instagram Photo Size
Certain, you'll have to choose which part of the picture you wish to upload in the square measurements as well as which filter to use (or otherwise), however problems concerning resolution and also photo size are pretty much looked after.
Yet there are times when you could desire even more control. Perhaps you're modifying the picture on your computer in Photoshop or Lightroom. Maybe you're applying honing and wish to look it's ideal. Or, a lot more commonly, maybe you're adding message or logos and want to make sure it's going to be clear as well as able to be read conveniently.
Whatever you're aiming to do, listed below are the measurements that Instagram accepts and also displays via its web app. Just how they'll show with the phone apps is tougher to pin down as a result of the many variants in display sizes and also show densities. Retina show apples iphone, pre-Retina iPhones, Android phones, etc, all have various sorts of screens with various pixel-densities. So aiming to determine picture dimensions on mobile displays is an instance of chasing after one's tail. And also you're totally at the grace of the combination of app and also phone anyway. A minimum of with the web application there's some consistency you can collaborate with.
Instagram Photo Size App
Higher-resolution photos. In mid-2015, Instagram started presenting assistance for higher-resolution images. Instagram had always made use of square photos with sides of 640px. Currently it presents squares with 1080px sides. Absolutely nothing will damage if you still use smaller photos, but utilizing larger ones will make them look better. Yet, they've been instantly stretched when you consider them at larger or high resolution phone display screen, but now there are extra pixels to supply sharper pictures with even more information.
You could likewise publish larger, if you like, however they'll be scaled down to 1080px.
Not Only Square. Instagram has actually lastly ditched the need that pictures be square. See this message for details.
All the dimensions I use below remain in the order of size by height, and all remain in pixels.
What Size Photo Should You upload to Instagram?
The pictures you publish need to be at least 1080px on the fastest side. You can chop it to a square (or fire it as square to start with) before you post or crop it in the Instagram application when you go to post. Yet Instagram currently supports rectangular images also.
If you're publishing pictures you handled your phone, this is mainly a moot point. However it can be valuable to understand if you're resizing images in other places.
When you post an image to Instagram it obtains converted to a picture with the lengthiest side at 1080px. There is some JPG compression applied, but it doesn't appear to be as aggressive as that made use of on Facebook (that makes sense for a solution based mostly on pictures).
On smartphones the images are displayed at a maximum of 1080px (automatically extended if the original picture is smaller) for sharpest display screen.
For now, the web application still makes use of photos of 640px as well as display them in a box 600px by 600px. However, for maximum top quality across devices, start with an image that is at least 1080px in both measurements. You could post one that's smaller, yet it will not look as sharp. As well as larger images will certainly likewise come in handy as increasingly more devices extra to Retina and also high-density screens.
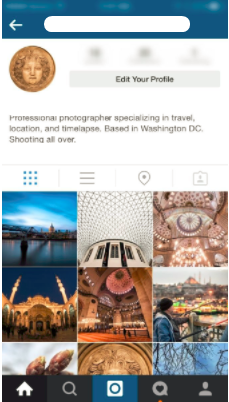
Profile Page Header and Thumbnail Grid
Instagram has altered its format and eliminated the profile header that utilized to include a tiled mosaic of your images on top when someone watched your account's web page.
The brand-new format is much cleaner as well as faster, with your profile info at the top and a grid of thumbnails, 3 across by 4 down, below. To see more than 12 thumbnails, individuals could click the "load more" switch near the bottom to start an unlimited web page with new thumbnails filled as they scroll down.
The thumbnails have to do with 292px squares. I say "about" because the dimension is actually identified by a portion, which, when at full size, determines to precisely 291.672 px. For useful objectives it's 292px. However it's really drawing in an image that's 640px by 640px and downscaling it for display. The outcome is that it instantly present crisply on Retina as well as high-density screens.
Big Picture Popup & Image Pages
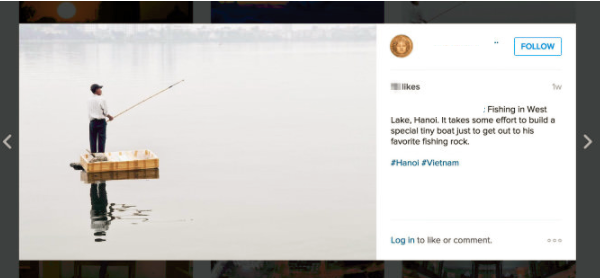
Utilizing a desktop internet internet browser, if you click on among the thumbnails in the lower part of a profile web page you'll obtain a popup bigger variation of the image.
The picture fits in a box 600px wide and also 600px high (note, this is a shade smaller sized compared to the old 612px). A square photo will certainly fill the entire framework.
But you could likewise now utilize landscape or portrait pictures, and also they'll be 600px in the lengthiest dimension.
The popup is receptive, which implies that on slim web browsers it will certainly scale down proportionally. On narrow screens, the information and also comment location is listed below the image.
Profile Picture/ Phone App
In the phone application, your profile photo presents as a circle, so if you're making use of a logo design, make sure that it's securely in the center of the photo.
Profile Picture/ Web Application
In the web app, it shows as a square with a slim white border. It presents as a square with sides of 152px.
Just what is the Optimum Image Dimension You Can post to Instagram?
I've seen in some locations that the optimum photo size it will approve is 2048px. That seems to be outdated. I've submitted images over double that dimension with no concerns. That makes feeling as the video cameras in smartphones are getting better as well as bigger. So if there is a ceiling, it's much higher than 2048px and isn't really a functional impediment in typical usage.